First of all, if we want the flexbox to automatically move to the next line when the pixels decrease, try "flex-wrap:wrap" after "the display:flex."
main{
display:flex;flex-wrap:wrap;
justify-content:center;
background-color:#cccccc;
}
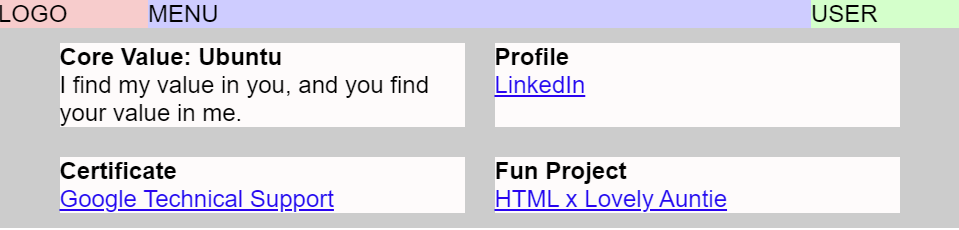
1. 1200 px: 4 columns, fixed pixel
→ PC, which is the same as last practice.
2. 500 px ~ 1200 px: 2 columns, flexible pixel
→ iPad
In this case, we adopt media query to change the width of items by
@media (max-width:1200px) {
main>.item{
width:45%;
}
}

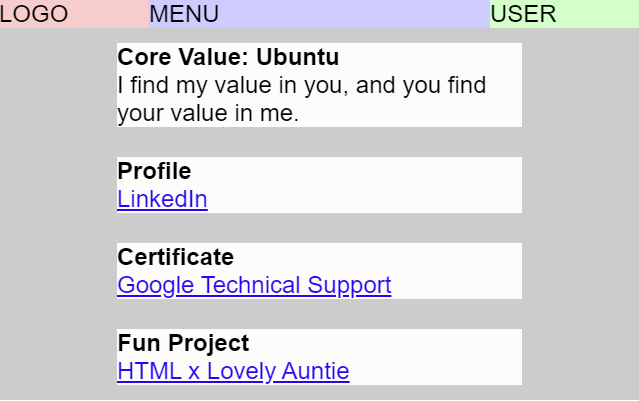
3. < 500 px: 1 column, flexible pixel
→ mobile device
Follow the media query above, but adjust the percentage to 90%.
@media (max-width:500px) {
main>.item{
width:90%;
}
}

Feel free to comment and share your ideas below to learn together!
If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
